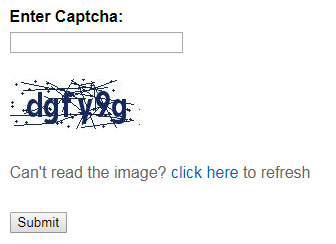
We all have encountered captcha validation in online web forms. Basically captcha are used to check that weather you are human or a bot. These captcha images contains some readable text with some noise, shape, distortion, lines and dots, which are readable by human and who can write it into the captcha input field to confirm that user is human, not a bot.
There are ready made third party captcha plugins available on the internet such as ReCaptcha, aim of this tutorial is to share knowledge that how captcha works and how can we create our own custom captcha.
Requirement:
Please make sure that GD(Graphics Draw) library is installed on your host. Mostly web host already have it. But if you don’t then you can install it, follow instructions or ask you web hosting company to install it.
Steps to create a Captcha Using PHP
- Create an index.php file
- Create a captcha.php file
1. Create an index.php file
First of all i will create an index file, in this file i will create a html form of captcha. I will also add javascript that will refresh captcha without refreshing page. After captcha form submission, entered captcha code will be validated with the generated captcha code. If both are same user will see a message of success otherwise failure.
Now create index.php page and copy paste the below html captcha form in it.
HTML
JavaScript
Add the above javascript in the footer of index.php. This script will refresh the captcha if it is very difficult to read, so that user can insert new captcha code.
PHP Script
Enter the below php validation script in the header of index.php file, before starting the <html> tag.
The above script is matching the captcha code with the users input and showing message of success or failure.
2. Create a captcha.php file
Now most important step, create a captcha.php file and copy paste the below script in it.
PHP Script
In the above code i include a font name monofont $captcha_font = 'monofont.ttf'; you can use any font that you want otherwise you can download this font from here.
Make sure that you keep this font in the same folder where you are keeping index.php and captcha.php files.
Now you can browse index.php file on your local host or online web host if you have. Our captcha form is now ready to use.
Explanation:
I have used comments to explain each step in the above code, however i will also explain their working separately. Captcha.php file is performing the following actions to create a captcha:
- Creating a blank image with white background
- Creating random dots
- Creating random lines
- Creating random 6 letters on image
Creating a blank image with white background
Following script is generating a blank image with height 50px and width 130px.
Creating random dots
Following script is generating random dots in the image background.
Creating random lines
Following script is generating random lines in the image background.
Creating random 6 letters on image
Following script is generating random 6 letters and putting them on the captcha image.
Always destroy the image instance after creating captcha image, using imagedestroy($captcha_image);
You may also noticed that i started session_start(); in the beginning of the page because i need to store a random generated captcha value in session variable $_SESSION['captcha'] = $captcha_code; to compare with the user input value for validation purpose.
If you found this tutorial helpful, kindly share it with your friends and developer groups.





No comments:
Post a Comment