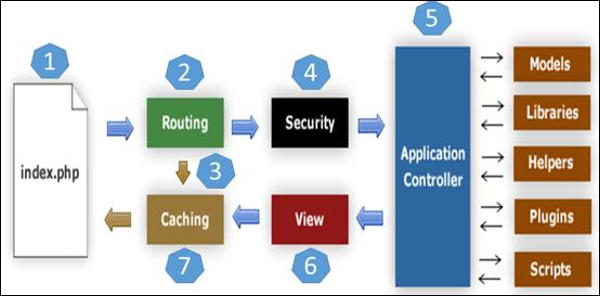
The architecture of CodeIgniter application is shown below.

- As shown in the figure, whenever a request comes to CodeIgniter, it will first go to index.php page.
- In the second step, Routing will decide whether to pass this request to step-3 for caching or to pass this request to step-4 for security check.
- If the requested page is already in Caching, then Routing will pass the request to step-3 and the response will go back to the user.
- If the requested page does not exist in Caching, then Routing will pass the requested page to step-4 for Security checks.
- Before passing the request to Application Controller, the Securityof the submitted data is checked. After the Security check, the Application Controller loads necessary Models, Libraries, Helpers, Plugins and Scripts and pass it on to View.
- The View will render the page with available data and pass it on for Caching. As the requested page was not cached before so this time it will be cached in Caching, to process this page quickly for future requests.
Directory Structure
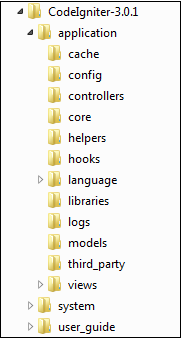
The image given below shows the directory structure of the CodeIgniter.

CodeIgniter directory structure is divided into 3 folders −
- Application
- System
- User_guide
Application
As the name indicates the Application folder contains all the code of your application that you are building. This is the folder where you will develop your project. The Application folder contains several other folders, which are explained below −
- Cache − This folder contains all the cached pages of your application. These cached pages will increase the overall speed of accessing the pages.
- Config − This folder contains various files to configure the application. With the help of config.php file, user can configure the application. Using database.php file, user can configure the database of the application.
- Controllers − This folder holds the controllers of your application. It is the basic part of your application.
- Core − This folder will contain base class of your application.
- Helpers − In this folder, you can put helper class of your application.
- Hooks − The files in this folder provide a means to tap into and modify the inner workings of the framework without hacking the core files.
- Language − This folder contains language related files.
- Libraries − This folder contains files of the libraries developed for your application.
- Logs − This folder contains files related to the log of the system.
- Models − The database login will be placed in this folder.
- Third_party − In this folder, you can place any plugins, which will be used for your application.
- Views − Application’s HTML files will be placed in this folder.
System
This folder contains CodeIgniter core codes, libraries, helpers and other files, which help make the coding easy. These libraries and helpers are loaded and used in web app development.
This folder contains all the CodeIgniter code of consequence, organized into various folders −
- Core − This folder contains CodeIgniter’s core class. Do not modify anything here. All of your work will take place in the application folder. Even if your intent is to extend the CodeIgniter core, you have to do it with hooks, and hooks live in the application folder.
- Database − The database folder contains core database drivers and other database utilities.
- Fonts − The fonts folder contains font related information and utilities.
- Helpers − The helpers folder contains standard CodeIgniter helpers (such as date, cookie, and URL helpers).
- Language − The language folder contains language files. You can ignore it for now.
- Libraries − The libraries folder contains standard CodeIgniter libraries (to help you with e-mail, calendars, file uploads, and more). You can create your own libraries or extend (and even replace) standard ones, but those will be saved in the application/libraries directory to keep them separate from the standard CodeIgniter libraries saved in this particular folder.
User_guide
This is your user guide to CodeIgniter. It is basically, the offline version of user guide on CodeIgniter website. Using this, one can learn the functions of various libraries, helpers and classes. It is recommended to go through this user guide before building your first web app in CodeIgniter.
Beside these three folders, there is one more important file named “index.php”. In this file, we can set the application environment and error level and we can define system and application folder name. It is recommended, not to edit these settings if you do not have enough knowledge about what you are going to do.
No comments:
Post a Comment