In this tutorial, we will create a Simple Shopping Cart using PHP and MySQL. Purpose of this tutorial is to explain the basic concept of shopping cart, and how to use PHP session to store values into array of cart.
eCommerce websites usually uses the PHP session to store items that are added by the user into cart.
What is Shopping Cart?
On the internet the shopping cart is simply an online application which is available over the internet on e-commerce websites, the visitors on the website can select and add different items into cart which they are intended to buy online.
So lets start creating a simple shopping cart using PHP and MySQLi.
Steps to Create a Simple Shopping Cart using PHP and MySQL
I have divided this tutorial into few steps to make it easier to understand its working.
- Create a Database, Table and Dump Sample Data
- Create a Database Connection
- Create an Index File
- Create a Cart File
- Create a CSS File
1. Create a Database, Table and Dump Sample Data
To create database run the following query in MySQL.
|
|
CREATE DATABASE allphptricks;
|
To create a table run the following query.
|
|
CREATE TABLE IF NOT EXISTS `products` (
`id` int(10) NOT NULL AUTO_INCREMENT,
`name` varchar(250) NOT NULL,
`code` varchar(100) NOT NULL,
`price` double(9,2) NOT NULL,
`image` varchar(250) NOT NULL,
PRIMARY KEY (`id`),
UNIQUE KEY `code` (`code`)
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
|
Note: I have already attached the SQL file of this table with dummy data, just download the complete zip file of this tutorial.
2. Create a Database Connection
Create a db.php file and paste the following database connection in it. Make sure that you update these credentials with your database credentials.
|
|
// Enter your Host, username, password, database below.
$con = mysqli_connect("localhost","root","","allphptricks");
if (mysqli_connect_errno()){
echo "Failed to connect to MySQL: " . mysqli_connect_error();
die();
}
|
3. Create an Index File
Create an index.php file and paste the following script in the beginning of your file.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<?php
session_start();
include('db.php');
$status="";
if (isset($_POST['code']) && $_POST['code']!=""){
$code = $_POST['code'];
$result = mysqli_query(
$con,
"SELECT * FROM `products` WHERE `code`='$code'"
);
$row = mysqli_fetch_assoc($result);
$name = $row['name'];
$code = $row['code'];
$price = $row['price'];
$image = $row['image'];
$cartArray = array(
$code=>array(
'name'=>$name,
'code'=>$code,
'price'=>$price,
'quantity'=>1,
'image'=>$image)
);
if(empty($_SESSION["shopping_cart"])) {
$_SESSION["shopping_cart"] = $cartArray;
$status = "<div class='box'>Product is added to your cart!</div>";
}else{
$array_keys = array_keys($_SESSION["shopping_cart"]);
if(in_array($code,$array_keys)) {
$status = "<div class='box' style='color:red;'>
Product is already added to your cart!</div>";
} else {
$_SESSION["shopping_cart"] = array_merge(
$_SESSION["shopping_cart"],
$cartArray
);
$status = "<div class='box'>Product is added to your cart!</div>";
}
}
}
?>
|
The above script is just adding values of selected item into array so that we can display them into cart.php page.
Add the following script in the same file in body section to display a cart icon.
|
|
<?php
if(!empty($_SESSION["shopping_cart"])) {
$cart_count = count(array_keys($_SESSION["shopping_cart"]));
?>
<div class="cart_div">
<a href="cart.php"><img src="cart-icon.png" /> Cart<span>
<?php echo $cart_count; ?></span></a>
</div>
<?php
}
?>
|
Add the following script in the same file after adding the above script to display products from database and display message after adding any product.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<?php
$result = mysqli_query($con,"SELECT * FROM `products`");
while($row = mysqli_fetch_assoc($result)){
echo "<div class='product_wrapper'>
<form method='post' action=''>
<input type='hidden' name='code' value=".$row['code']." />
<div class='image'><img src='".$row['image']."' /></div>
<div class='name'>".$row['name']."</div>
<div class='price'>$".$row['price']."</div>
<button type='submit' class='buy'>Buy Now</button>
</form>
</div>";
}
mysqli_close($con);
?>
<div style="clear:both;"></div>
<div class="message_box" style="margin:10px 0px;">
<?php echo $status; ?>
</div>
|
4. Create a Cart File
Create a cart.php file and paste the following script in the beginning of file.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<?php
session_start();
$status="";
if (isset($_POST['action']) && $_POST['action']=="remove"){
if(!empty($_SESSION["shopping_cart"])) {
foreach($_SESSION["shopping_cart"] as $key => $value) {
if($_POST["code"] == $key){
unset($_SESSION["shopping_cart"][$key]);
$status = "<div class='box' style='color:red;'>
Product is removed from your cart!</div>";
}
if(empty($_SESSION["shopping_cart"]))
unset($_SESSION["shopping_cart"]);
}
}
}
if (isset($_POST['action']) && $_POST['action']=="change"){
foreach($_SESSION["shopping_cart"] as &$value){
if($value['code'] === $_POST["code"]){
$value['quantity'] = $_POST["quantity"];
break; // Stop the loop after we've found the product
}
}
}
?>
|
The above script is performing two different things based on chosen action. If user click on remove item button, it will remove item from the cart. And if user changes the selected item quantity, it will also update the item quantity in the session array. If you want to display cart icon here so you can do the same which we did above in index.php file.
Add the following script in the body section of the cart.php file.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
|
<div class="cart">
<?php
if(isset($_SESSION["shopping_cart"])){
$total_price = 0;
?>
<table class="table">
<tbody>
<tr>
<td></td>
<td>ITEM NAME</td>
<td>QUANTITY</td>
<td>UNIT PRICE</td>
<td>ITEMS TOTAL</td>
</tr>
<?php
foreach ($_SESSION["shopping_cart"] as $product){
?>
<tr>
<td>
<img src='<?php echo $product["image"]; ?>' width="50" height="40" />
</td>
<td><?php echo $product["name"]; ?><br />
<form method='post' action=''>
<input type='hidden' name='code' value="<?php echo $product["code"]; ?>" />
<input type='hidden' name='action' value="remove" />
<button type='submit' class='remove'>Remove Item</button>
</form>
</td>
<td>
<form method='post' action=''>
<input type='hidden' name='code' value="<?php echo $product["code"]; ?>" />
<input type='hidden' name='action' value="change" />
<select name='quantity' class='quantity' onChange="this.form.submit()">
<option <?php if($product["quantity"]==1) echo "selected";?>
value="1">1</option>
<option <?php if($product["quantity"]==2) echo "selected";?>
value="2">2</option>
<option <?php if($product["quantity"]==3) echo "selected";?>
value="3">3</option>
<option <?php if($product["quantity"]==4) echo "selected";?>
value="4">4</option>
<option <?php if($product["quantity"]==5) echo "selected";?>
value="5">5</option>
</select>
</form>
</td>
<td><?php echo "$".$product["price"]; ?></td>
<td><?php echo "$".$product["price"]*$product["quantity"]; ?></td>
</tr>
<?php
$total_price += ($product["price"]*$product["quantity"]);
}
?>
<tr>
<td colspan="5" align="right">
<strong>TOTAL: <?php echo "$".$total_price; ?></strong>
</td>
</tr>
</tbody>
</table>
<?php
}else{
echo "<h3>Your cart is empty!</h3>";
}
?>
</div>
<div style="clear:both;"></div>
<div class="message_box" style="margin:10px 0px;">
<?php echo $status; ?>
</div>
|
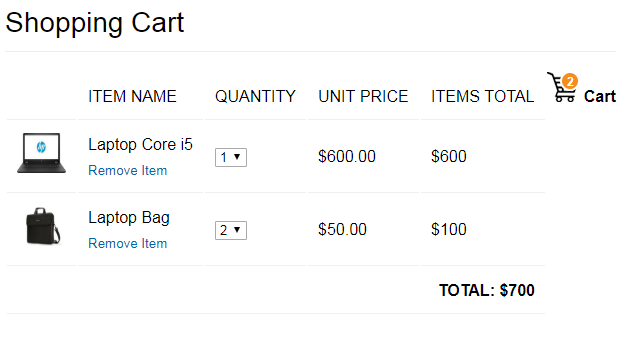
The above script is simply displaying the products with full details, its price, units, image, and total amount. In here user can also select the quantity of its products. All messages of removing and adding quantity will also display here in the bottom. Sample screenshot is also attached below:
5. Create a CSS File
Create an style.css file and paste the following style in it.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
|
.product_wrapper {
float:left;
padding: 10px;
text-align: center;
}
.product_wrapper:hover {
box-shadow: 0 0 0 2px #e5e5e5;
cursor:pointer;
}
.product_wrapper .name {
font-weight:bold;
}
.product_wrapper .buy {
text-transform: uppercase;
background: #F68B1E;
border: 1px solid #F68B1E;
cursor: pointer;
color: #fff;
padding: 8px 40px;
margin-top: 10px;
}
.product_wrapper .buy:hover {
background: #f17e0a;
border-color: #f17e0a;
}
.message_box .box{
margin: 10px 0px;
border: 1px solid #2b772e;
text-align: center;
font-weight: bold;
color: #2b772e;
}
.table td {
border-bottom: #F0F0F0 1px solid;
padding: 10px;
}
.cart_div {
float:right;
font-weight:bold;
position:relative;
}
.cart_div a {
color:#000;
}
.cart_div span {
font-size: 12px;
line-height: 14px;
background: #F68B1E;
padding: 2px;
border: 2px solid #fff;
border-radius: 50%;
position: absolute;
top: -1px;
left: 13px;
color: #fff;
width: 20px;
height: 20px;
text-align: center;
}
.cart .remove {
background: none;
border: none;
color: #0067ab;
cursor: pointer;
padding: 0px;
}
.cart .remove:hover {
text-decoration:underline;
}
|
I try my best to explain this tutorial as simple as possible but if you still have any query you can leave it in comment section below, i will try to respond as soon as possible.
If you found this tutorial helpful, share it with your friends and developers group.
I spent several hours to create this tutorial, if you want to say thanks so like my page on Facebook and share it.

No comments:
Post a Comment